Just a few days ago, I was experimenting with Golang, writing an in-house project and exploring its eco-system. Coming from Java & JavaScript background, I was baffled by the simplicity and the DX it offered. Batteries-packed tooling left me amazed.
And a few days later we see this,
"Bundle, transpile, install and run JavaScript & TypeScript projects — all in Bun."
So, no more Webpack/ Rollup/ esbuild/ Snowpack/ Parcel/ Rome/ swc/ babel decision hell. Everything is baked-in resulting in a pleasant developer experience. And it's fast! See the benchmarks for yourself in the embedded tweet.
There are many features Bun provides, but to get started we should take note of the following features(taken from official documentation):
- In bun.js, every file is transpiled.
TypeScript&JSXjust work - bun.js automatically loads environment variables from
.envfiles - Web APIs like
fetch,WebSocket, andReadableStreamare builtin - Node-API bun.js implements most of Node-API (N-API). Many Node.js native modules just work
node:fsnode:pathbun.js natively supports a growing list of Node.js core modules along with globals likeBufferandprocess
Installation:
Local:
Installing Bun is a straightforward process, run the following command in your terminal,
curl https://bun.sh/install | bash
and follow the on-screen instructions.
GitPod:
If you want to skip to the good part and directly want to experiment with it use this GitPod template or explore the repo given below,
Exploration:
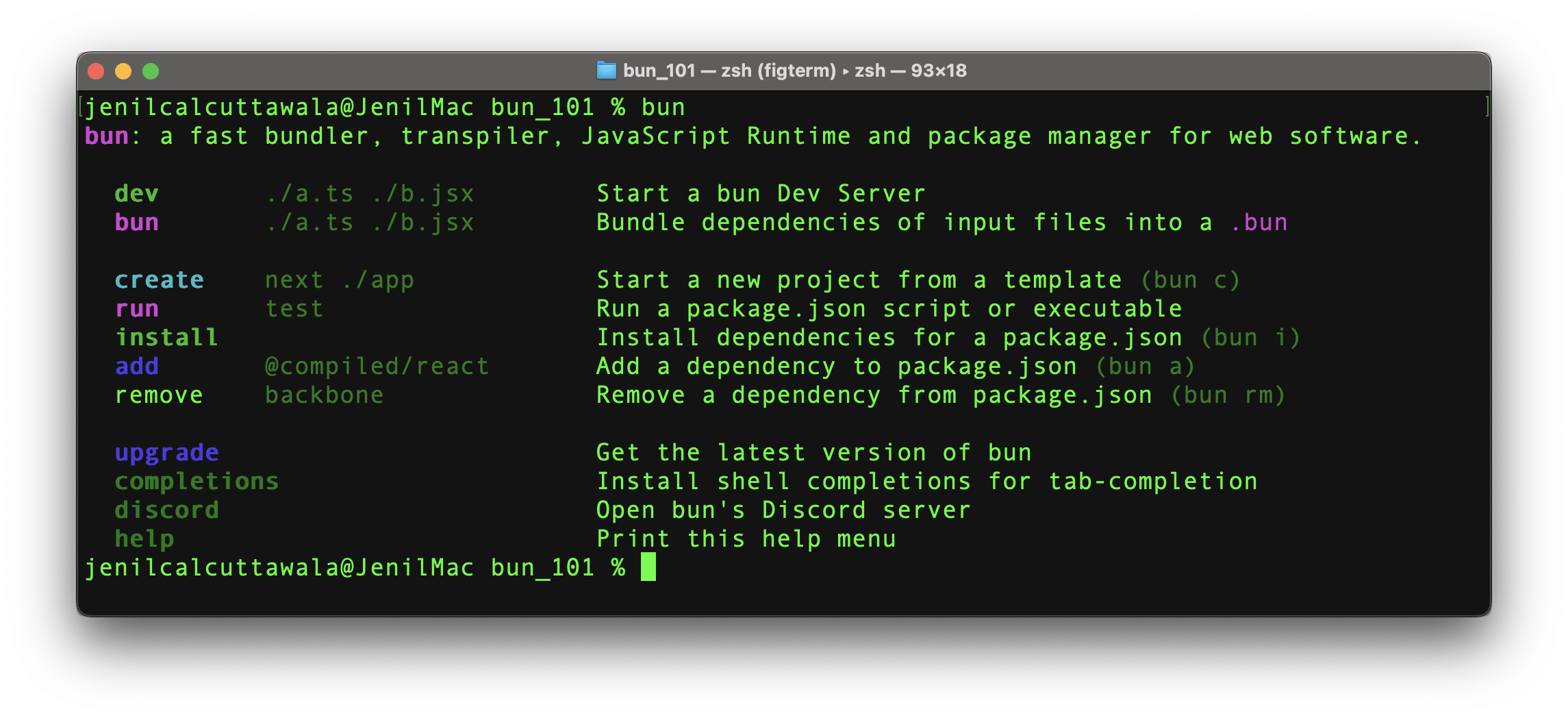
As of now, the Bun CLI offers these set of commands,

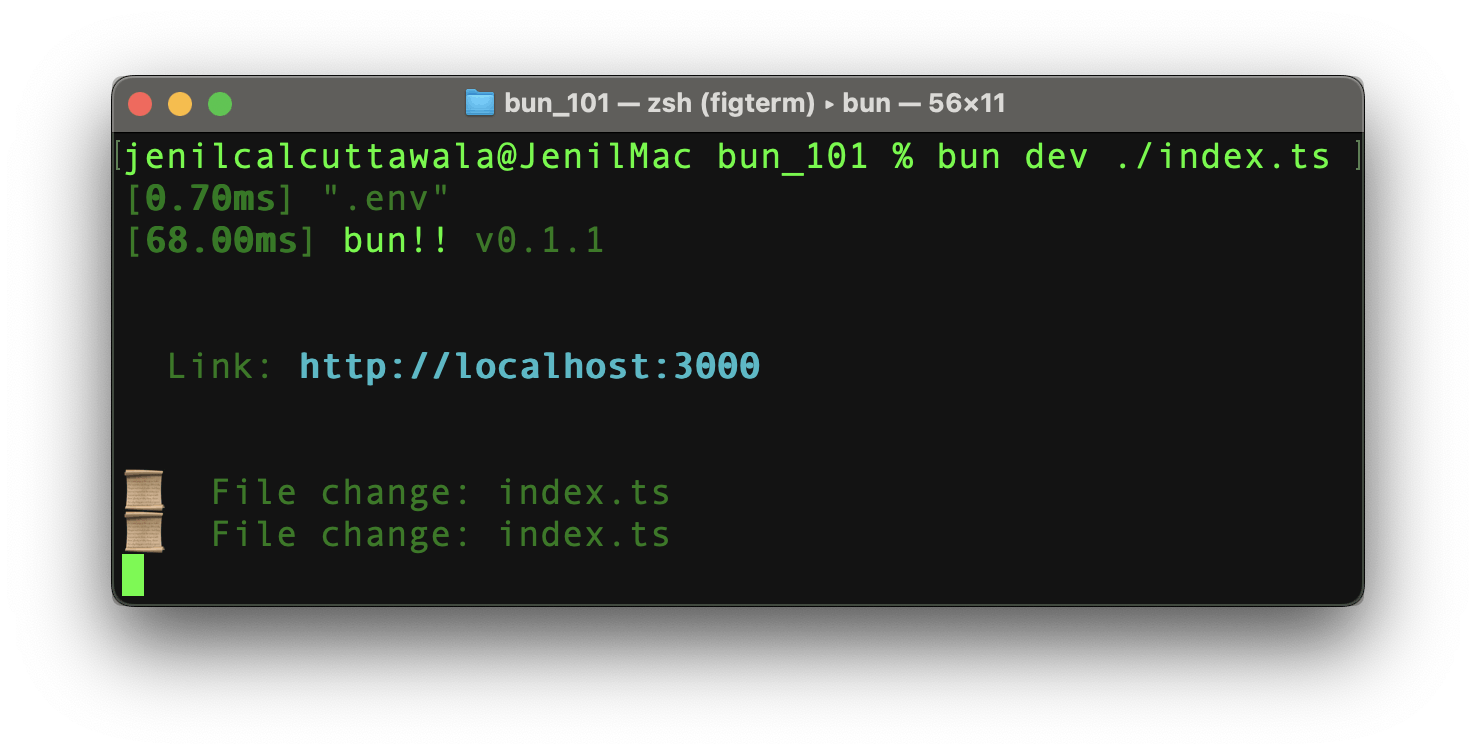
bun dev command starts a local server(on default port 3000) and waits for the changes,

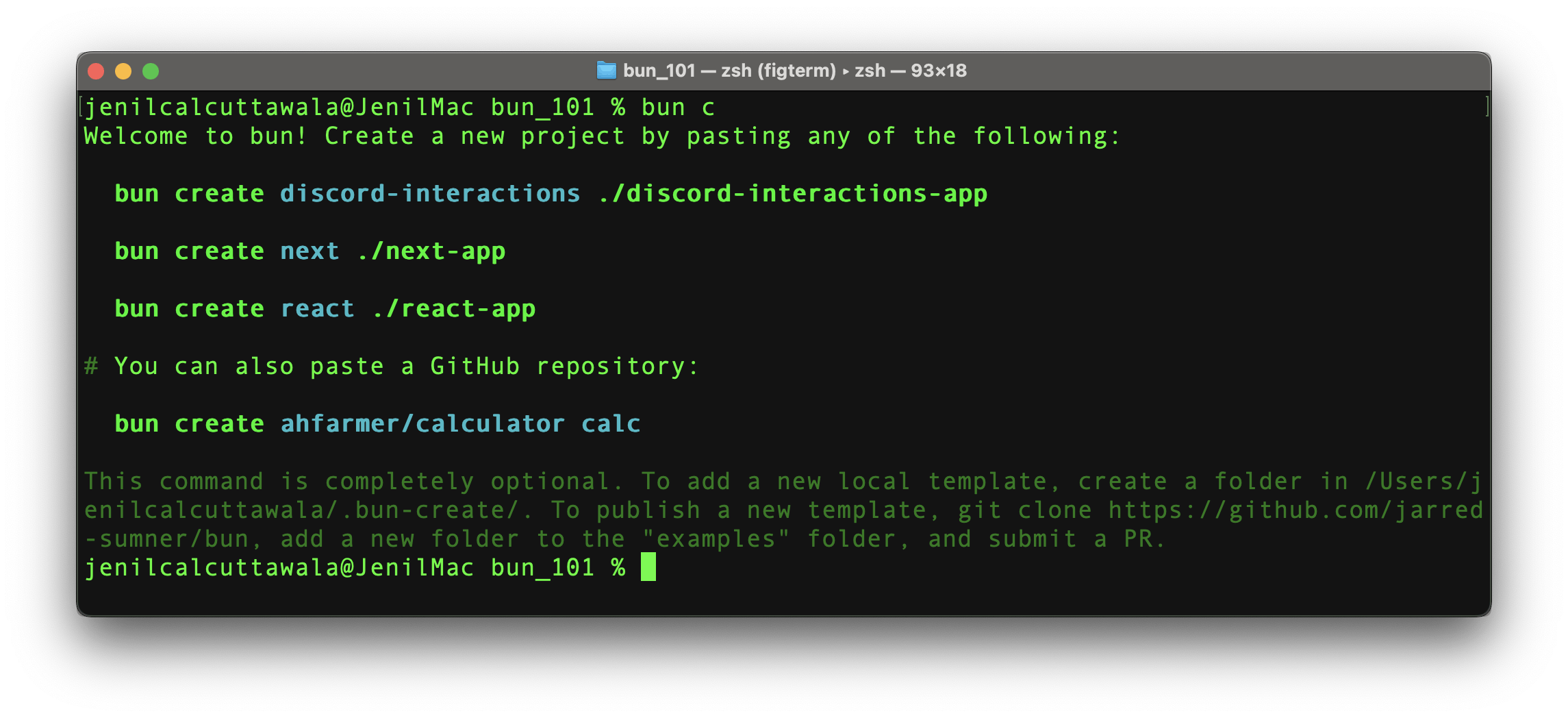
While bun i, bun add, bun rm serves the same purpose as npm i, npm i & npm uninstall respectively, looks like as of now, there's no command available like npm init, the closest I could find is bun create or bun c,

Experiments:
TypeScript Support:
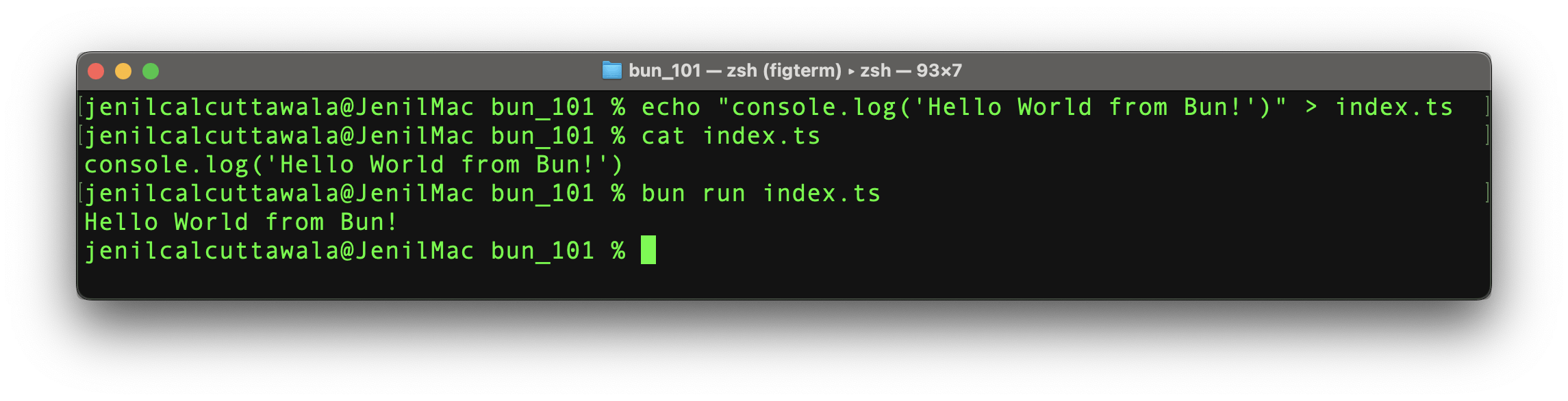
To validate Bun's claim of transpiling TypeScript files automatically we can create a new file index.ts with some snippet and run it with bun run index.ts

As you can see, it transpiled and ran the TypeScript file without any problems.
Auto-load Environment Variables:
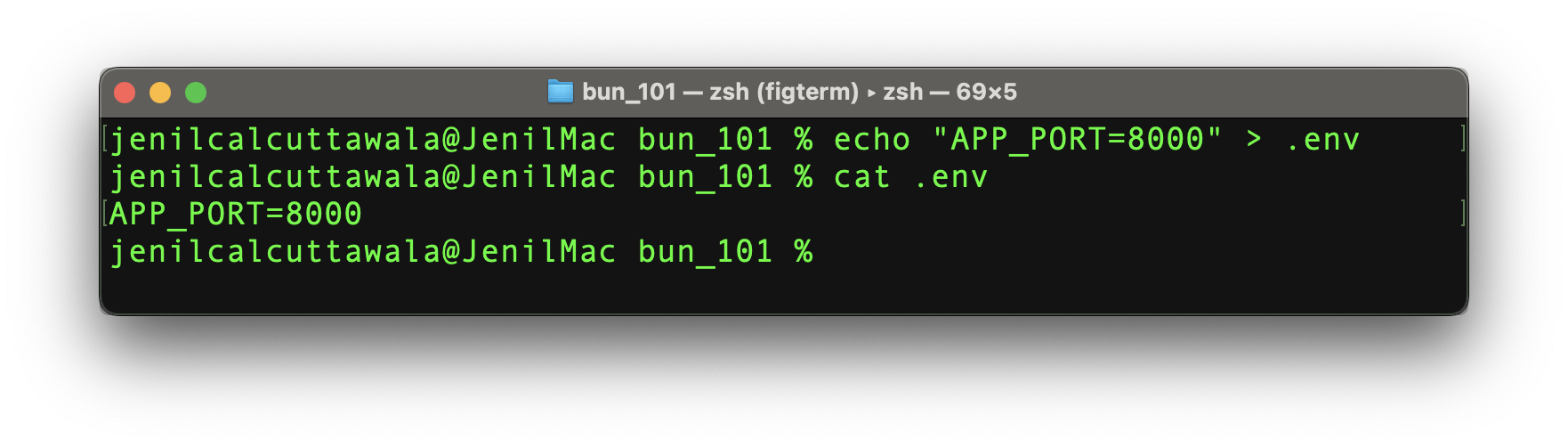
Let's see if Bun can auto-load an environment variable or not,
we can create a .env file in the same directory having a variable declaration APP_PORT=8000.

We modify index.ts file with the following snippet,
// Autoload environment variables
const PORT = process.env.APP_PORT;
console.log(`${PORT} <- found in .env`);
Note that we have not added any dependency to load environment variables, unlike Node where you have to add a third-party package like Dotenv.
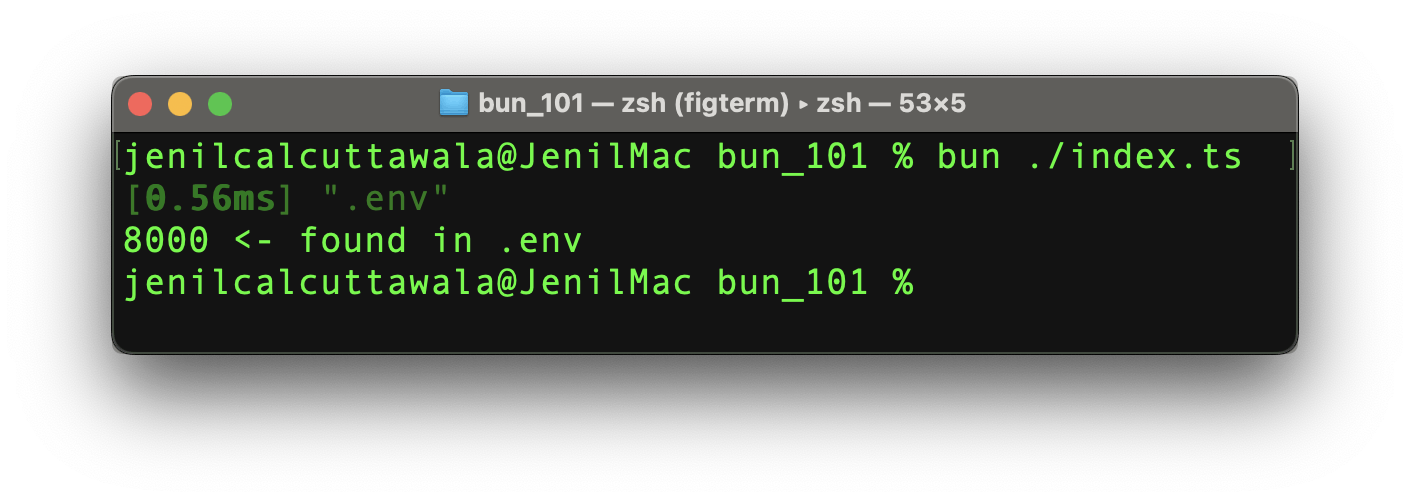
Running the file will print the defined variable in the standard output.

Serve Requests:
Bun is also able to serve requests via fetch,
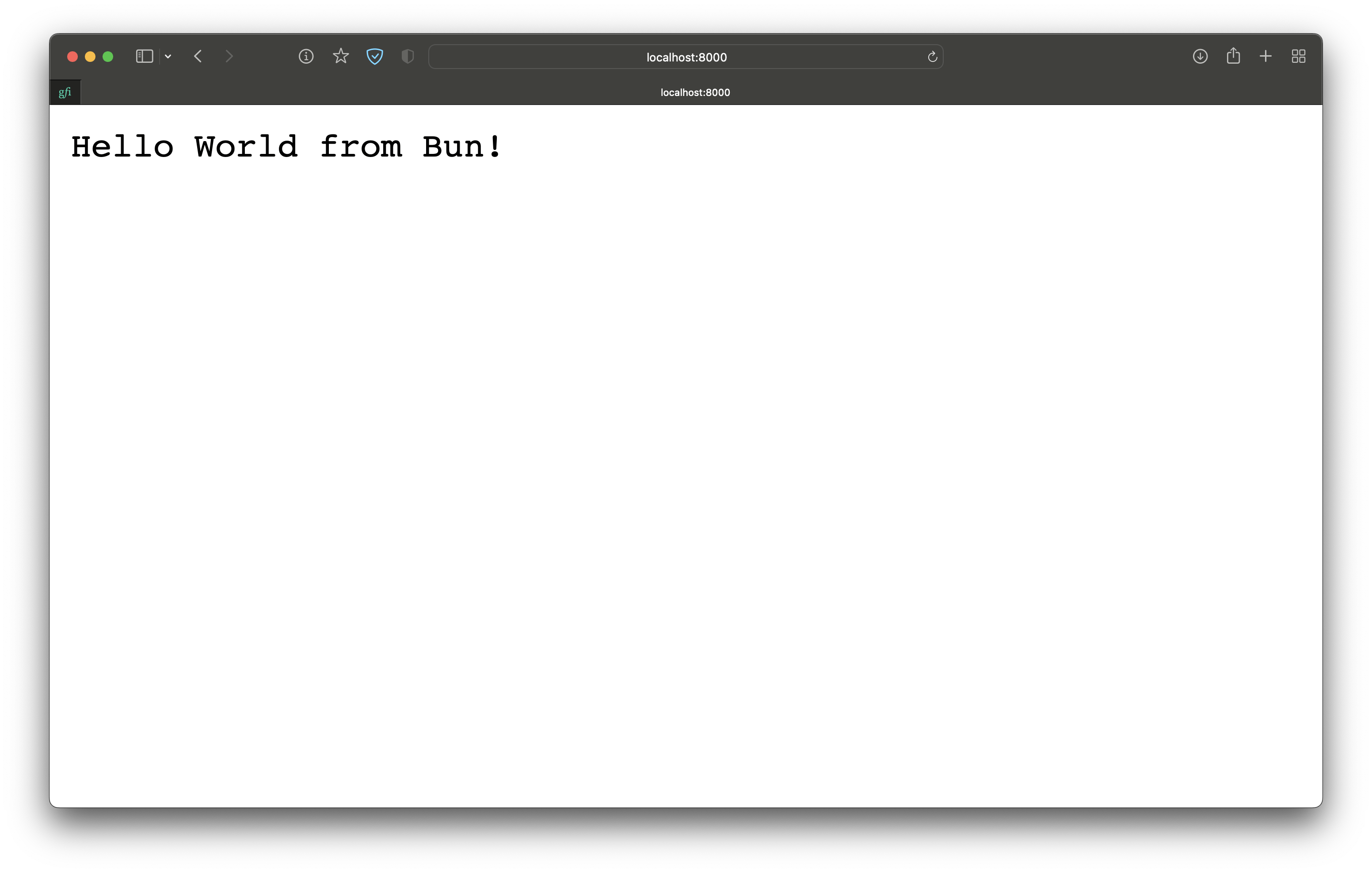
Modifying index.ts with the following lines, we'll be able to start serving requests on port 8000,
// serve requests with fetch
Bun.serve({
port: 8000,
fetch(req: Request) {
return new Response(`Hello World from Bun!`);
},
});

Use Node Core Modules:
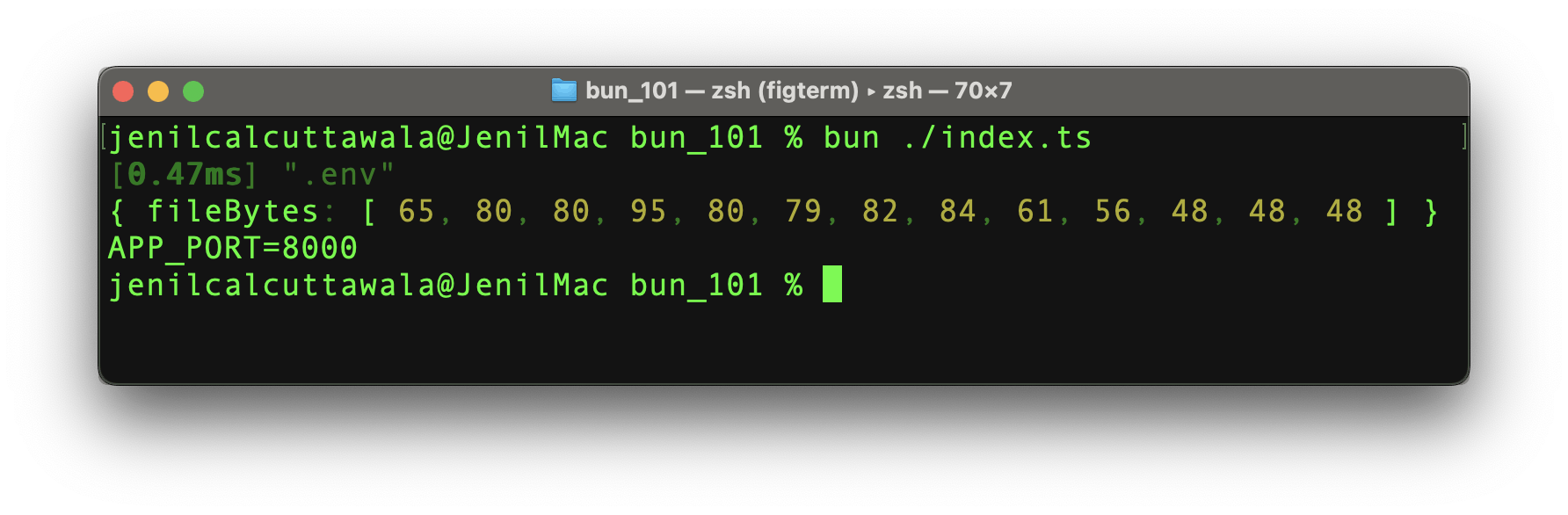
To validate the availability of Node core modules, we can read .env file and print the content.
// use Node core modules
import * as fs from "node:fs/promises";
import { Buffer } from "node:buffer";
try {
// read file content in bytes
let fileBytes = await fs.readFile(".env");
console.log({ fileBytes });
// convert byte content to string
console.log(new Buffer(fileBytes).toString("ascii"));
} catch (error) {
console.error(error);
}
Result:

What's next?
Golang & Deno have demonstrated their ability to awe the developers with fantastic features and tooling. It's great to see a huge development in JavaScript ecosystem. I'm very excited about the future Bun holds. The release is currently standing at 0.1.0(beta) and it's a long wait till it becomes production-ready, till then hold your buns!